|
Análisis y diseño de sistemas |
|
|
Diseño de la estructura de la interfaz del usuario |
Diseño de Sistemas |
|
La
interfaz del usuario es la parte del sistema que posibilita la interacción
con el usuario. Esta interfaz incluye la exhibición de una pantalla que
provee la navegación a través del sistema, pantallas y formularios que
capturan datos, e informes que produce el sistema (vía el papel, de la
pantalla, u otro medio). El
diseño de la interfaz es el proceso de definir cómo el sistema debe
interactuar con las entidades externas (por ej., clientes, empleados,
suplidores, otros sistema…). El diseño de la interfaz del usuario define la
forma en que el usuario deberá interactuar con el sistema y la naturaleza de
los inputs y outputs que
el sistema acepta y produce. La
interfaz del usuario incluye tres partes fundamentales:
PRINCIPIOS
PARA EL DISEñO DE LA INTERFAZ DEL USUARIO La
interfaz del usuario es un arte. La meta es hacer una interfaz agradable a los
ojos y fácil de usar, de tal manera que minimice el esfuerzo del usuario para
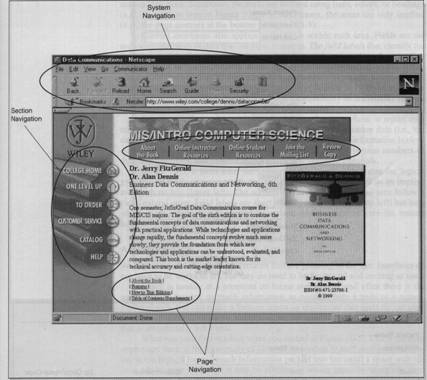
acoplarse a su trabajo. La plantilla (Layout) El
primer elemento del diseño es la plantilla básica de la pantalla, formulario o
informe. La pantalla (ventana) se divide en tres cajas o áreas. La caja superior es el área de
navegación. La caja inferior es el
área del status, que despliega información sobre lo que está haciendo el
usuario. La caja del medio–la más grande–se usa para desplegar informes y presentar
formularios para entrar datos. En
muchos casos, principalmente en las páginas Web, se usan varias plantillas.
Las
áreas y la información dentro de las áreas deben tener un flujo natural para
minimizar el movimiento del usuario de un área a otra. En occidente tendemos
leer de arriba hacia abajo y de izquierda hacia la derecha. Darse cuenta del contenido
a primera vista. Interfaz comprensiva El
darse cuenta a primera vista se refiere a la habilidad de una interfaz que permita
que el usuario se dé cuenta de la información que contiene con el mínimo
esfuerzo. Todas las partes de la interfaz, la navegación, el input o el output, deben proveer el mayor contenido
posible que se comprenda a primera vista.
Toda
interfaz debe tener títulos. Los menús deben indicar dónde se encuentra el
usuario y hacia dónde puede ir. Estética La
estética se refiere a que el diseño de la interfaz sea agradable y atractivo
a la vista. La interfaz no tiene que ser una obra de arte, pero debe ser
funcional y que invite a utilizarse. Cuidado
con los tamaños de la letra y la combinación de colores del fondo y el texto. Experiencia del usuario Existen
dos clases de usuarios aquél que tiene experiencia y el que no la tiene. La
interfaz ha de ser diseñada pensando en ambos. Que sea fácil de aprender y fácil
de usar. Consistencia La
consistencia permite al usuario predecir lo que va a suceder en situaciones
parecidas. Cuando la interfaz es consistente, el usuario puede interactuar
con una parte del sistema y también conocer cómo interactuar con las partes
restantes.
La
consistencia se da en distintos niveles. Consistencia en los controles de navegación (el mismo
icono para ejecutar la misma acción), en la terminología (no decir pulsa
en un lugar y pincha o haz clic en otro), en el diseño de formularios y de informes
(no se trata de hacer similares todos los formularios e informes, pueden
variar en color y tamaño para cada tipo de formulario o informe). Esfuerzo mínimo del
usuario La
interfaz se hizo, no sólo para interactuar, sino también para minimizar la
cantidad del esfuerzo que se necesita para llevar a cabo las tareas. Esto
significa usar lo menos posible los clics del ratón
o teclas para ir de una parte del sistema a otra. Esta es la regla de los tres-clics:
el usuario deberá llegar de un punto del sistema a otro (destino) sin
necesidad de dar más de tres veces clic. PROCESO
DEL DISEñO DE LA INTERFAZ DEL USUARIO El
autor del libro de texto identifica cinco etapas en el proceso para diseñar
la interfaz del usuario:
Aplicación del concepto Diseño de la interfaz del usuario La
interfaz se realizará con Access o con Visual Basic. |
|
|
|
|